
In my earlier tutorial I have given the details on what is React, basic concept of using components and why react is so important.
Now here in this tutorial I will guid you on how you can make your system ready for developing React application.
Table of Contents
Install NodeJS
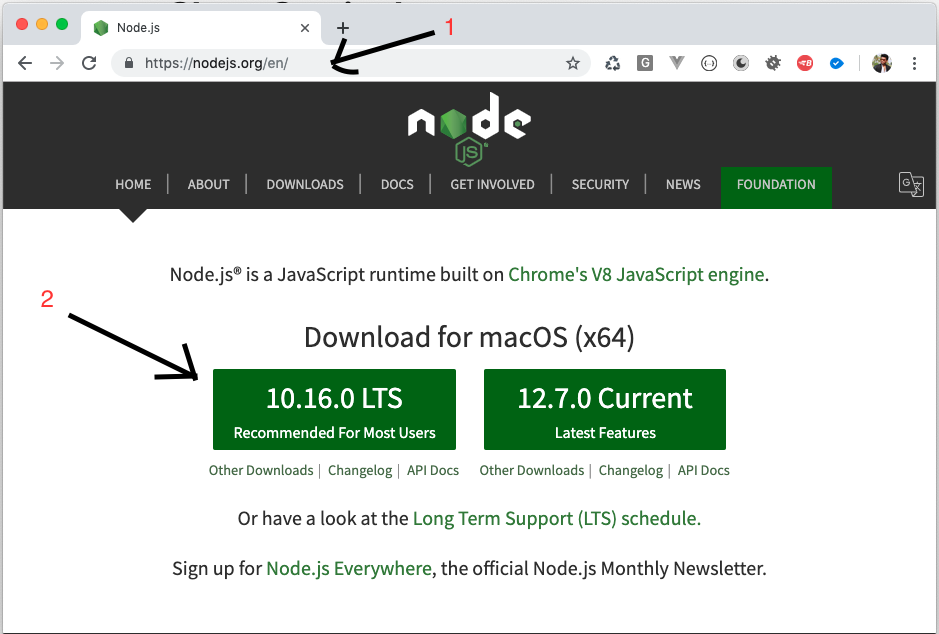
Okay so the first thing you should install is the NodeJS, so if you don’t NodeJS on your machine then head over to nodejs.org and download and install the latest stable version.

Install Create React App Package
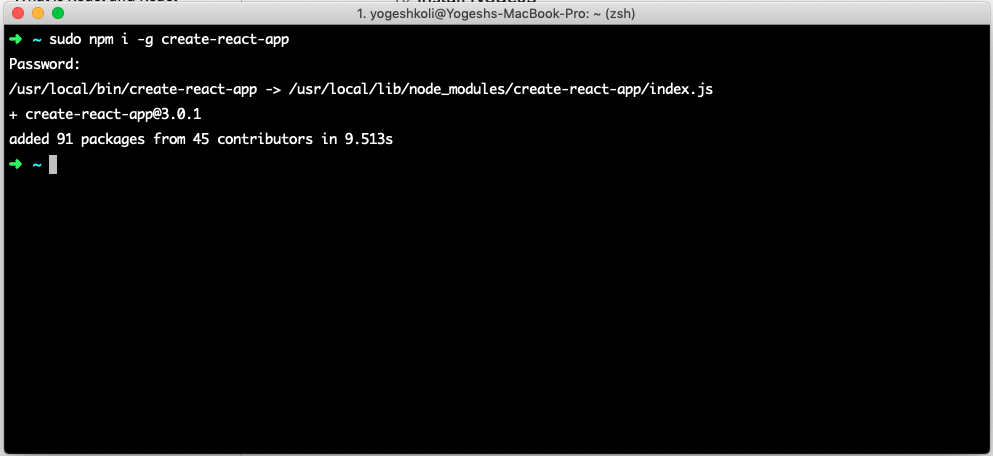
Ones your done installing open up the terminal on mac, linux or command prompt on windows and run this command:
npm i -g create-react-appWe have used -g option we want this package to install globally.
We are gone use this package to create new React Apps now if you are on Mac and you have configured permission properly you need to put sudo in the front of this command with this it will run this command under administrative privileges.

Installing CodeEditor
Next is we need is the code editor, the code editor I prefer to use is the Visual Studio Code (VS Code) editor, because is the beautiful light wight and cross platform editor.
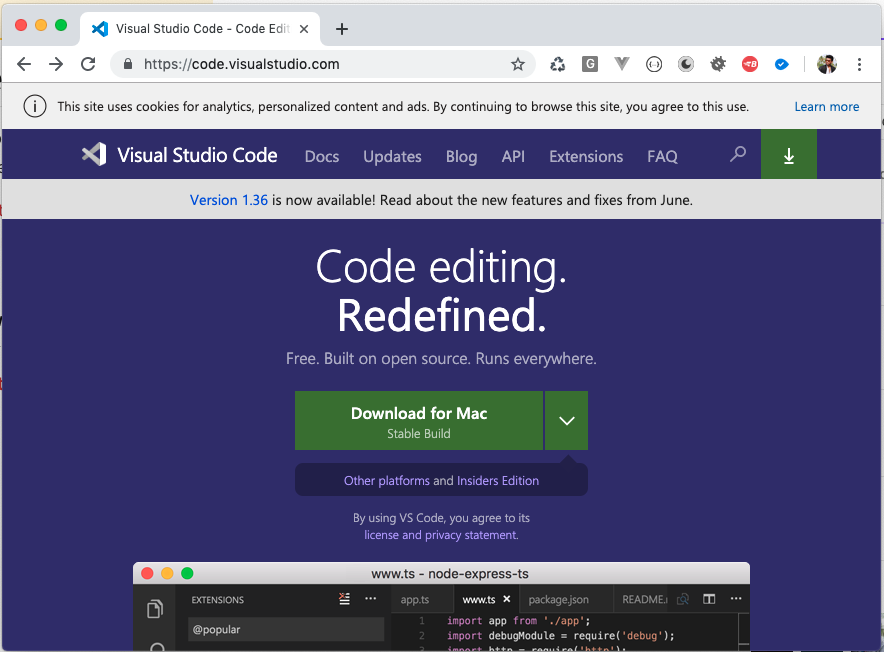
If you don’t have Visual Studio code editor and head over to code.visualstudio.com and download it according the operating system you use.

Install VS Code Extensions:
We are gone install two extensions to VS code that make it easier to build react applications.
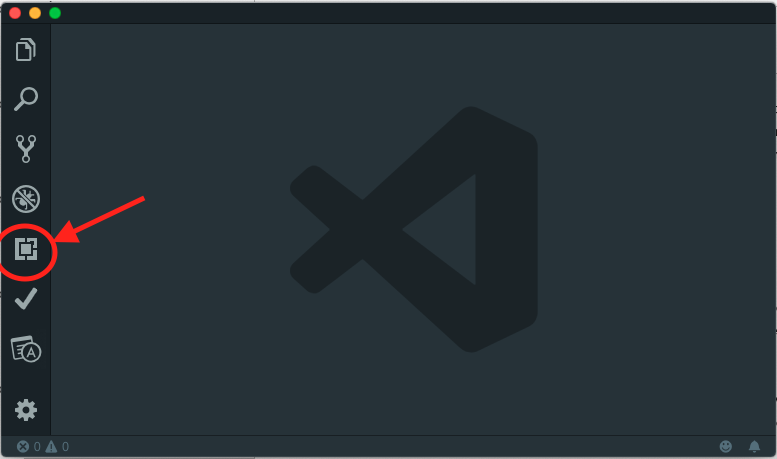
So go ahed and open you VS code editor and click on Extension button on left to open up Extension panel.

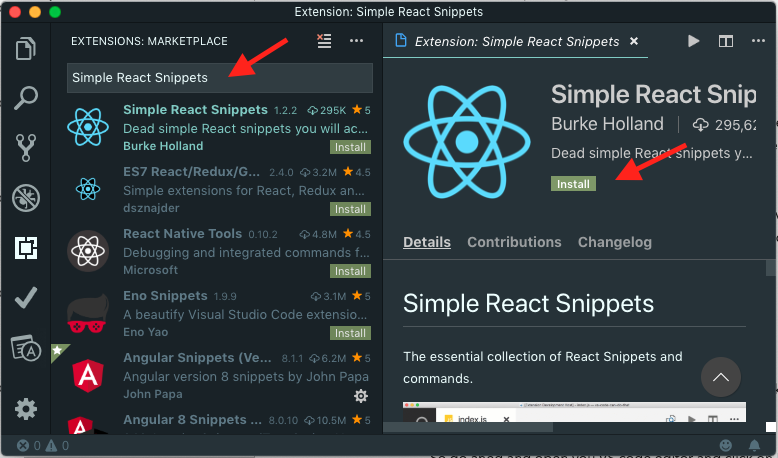
Search for Simple React Snippets

The extension we are gone install is development by Burke Holland it most popular extension right now for React Snippets on VS code, so click install button to install it and then you will have to reload VS code.
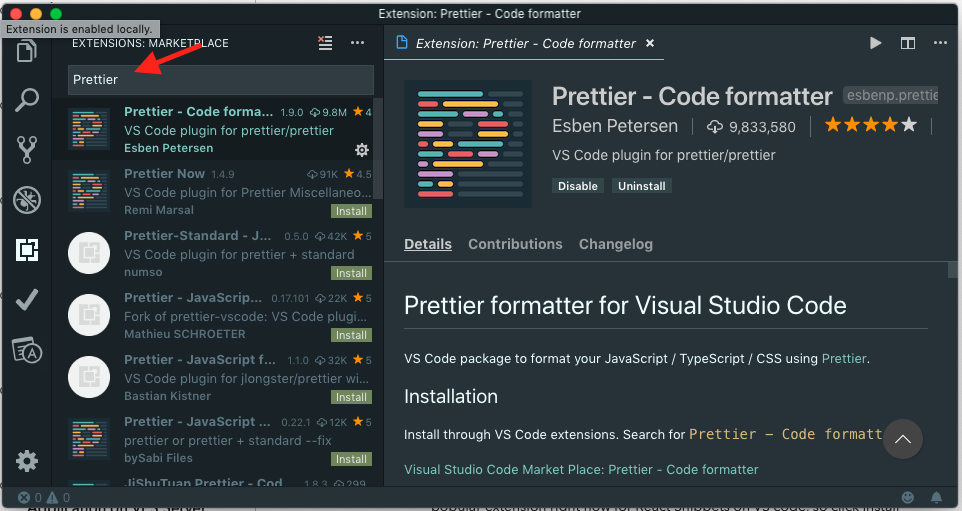
The extension we are gone install is Prettier so search for Prettier in extension panel:

This extension is developed by Esben Petersen, so click install and reload VS code, we use this extension to reformat our code.
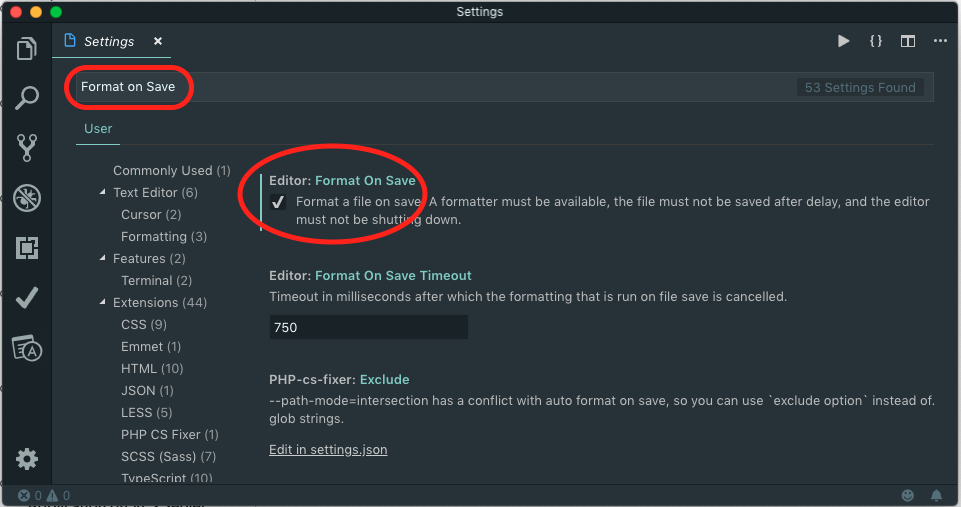
Enable Format On Save Option in VS Code
I want you do so is to Enable formatting on Save in VS code, so whenever you save the changes in VS code this extension will automatically reformat your code.
okay to do that you need to open settings on mac you can go to Preferences -> settings and search for Format on Save and check the box.

Okay now your system should be ready now you can work or start learning React application by doing.
What’s Next
I would suggest to create new react application, you read following tutorial to setup your new react application:
Ultimate way create your First React Application
