
In this article I am going to give you step by step details on how to setup your development and environment to create and work on Angular Application.
Setting Development Environment is very easy for Angular it is just three steps process:
- Install node
- Install angular cli
- install code editor
Read – What is Angular and Why do we need Angular?
Table of Contents
Install Node
First thing you need to install is the latest stable LTS version of Node.
In case you have never worked with Node before it is basically a run time environment for executing Javascript code outside the browser.
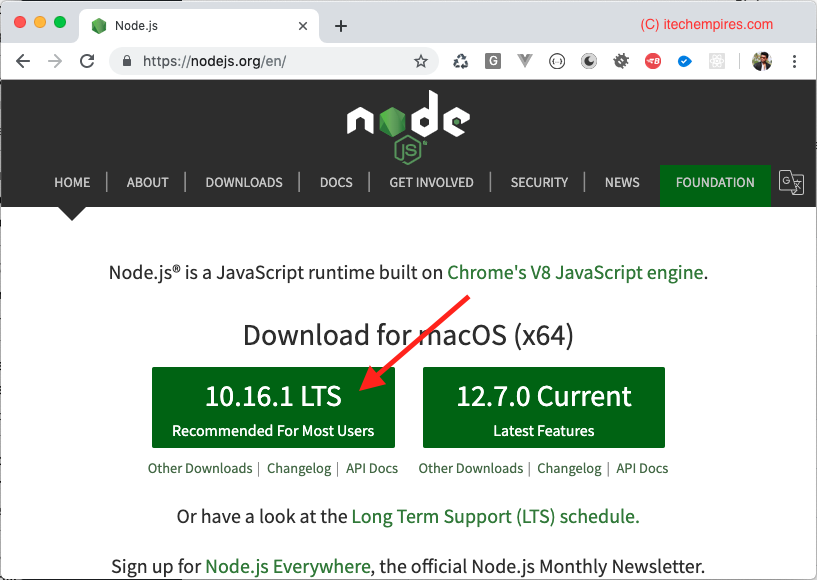
If have note install node before, so go ahead open your browser and head over to nodejs.org and download latest stable version for your operating system.

After you install node to make sure that node is properly installed open up your terminal or command prompt on windows and executing following to check node version
node --versionIt should show message like: v10.16.1 depending on version you installed.
Once you have installed node, you will have npm (Node package Manage) ready it comes with the node out of the box it is tool to manage libraries, to ensure that the npm is available you just execute in npm –version command and verify.
Install Angular CLI
Angular CLI which stands for Command-line interface so it’s a command line tool that we will to create Angular Projects or generate some boiler plate code as well create deployable packages of Angular Applications.
So Execute following command to install angular CLI globally on your system:
npm install -g @angular/cliIf you are on mac you need to put sudo in the beginning of the command to execute it as an administrator.
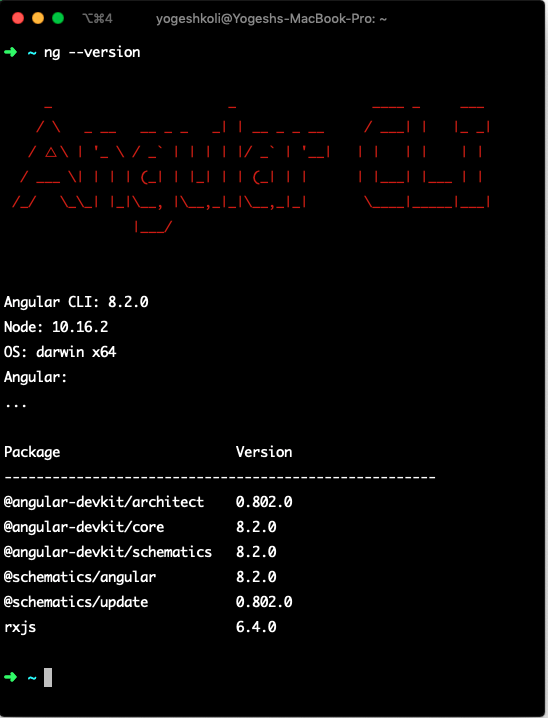
After you execute and successfully install angular cli we can ensure installation by executing following command:
ng --versionIt will show you message like this:

Learn About – Architecture of Angular Applications
Install code Editor
Next is we need is the code editor, the code editor I prefer to use is the Visual Studio Code also called as VS Code, because is the beautiful light wight and cross platform editor.
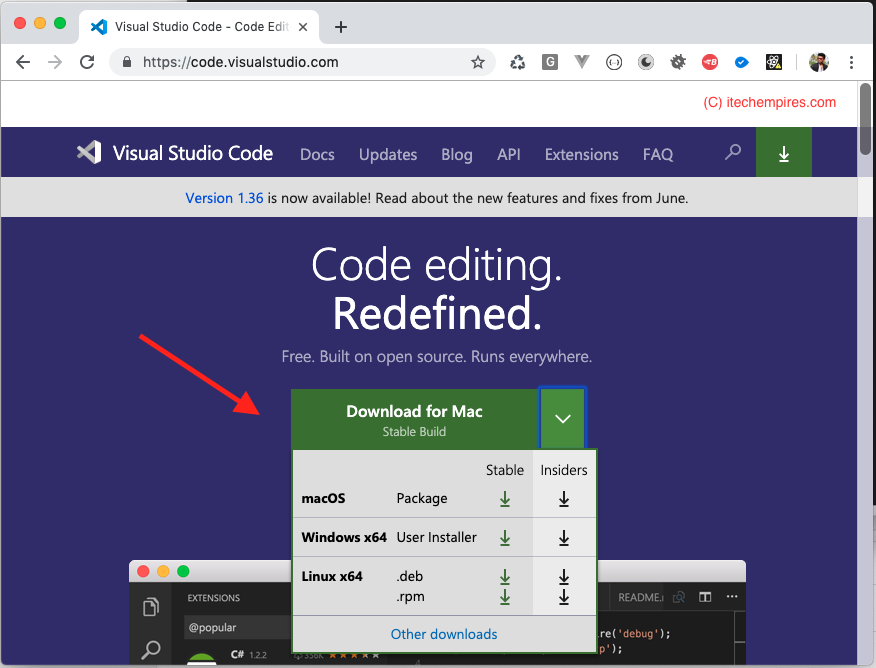
If you don’t have Visual Studio code editor and head over to code.visualstudio.com and download it according the operating system you use.
VS code is available to all platforms such as windows, Linux and Mac and more specially it is open source and free to use.

VS code is not like any other text editor, VS code is specifically designed for programming languages, so it will make really easy to write Angular Applications.
If you have successfully installed the editor I highly recommend to add code to the path so you can easily open it from the terminal.
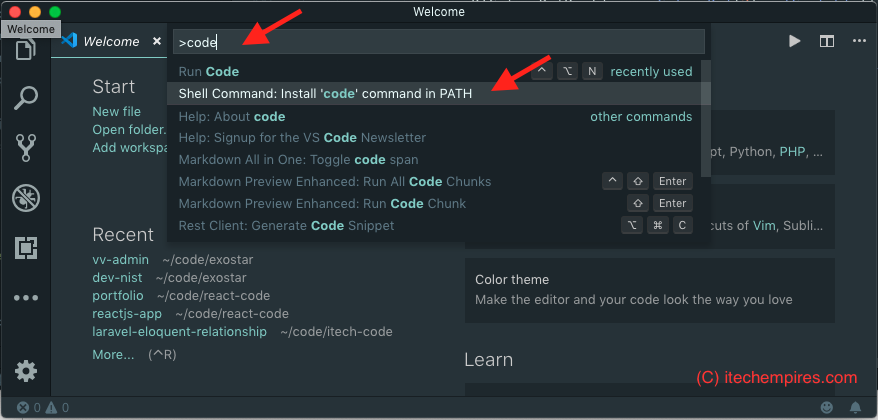
So to that if you are using mac press Shift + Command + p or if you are using Windows press Shift + Control + P to open up Command palette on VS code.

And search for code and look at the command where it ways, Shell Command: Install ‘code’ command in PATH so navigate to this and hit enter and your done, with this change you can goto the any project folder from terminal and use code . command to open up entire project into the VS code.
We are done with the Setup, In the next tutorial I will show you how you can create your first Angular Application using Angular CLI.
