
Table of Contents
Introduction
In this tutorial I am going to give you details on you can install typescript and write your first typescript program.
So keep in mind in this tutorial we are not going to work with Angular or React in this section we just going to purely focus on typescript so that you will get more sense of writing typescript.
Read – What is TypeScript, Advantages of Using TypeScript
Install TypeScript
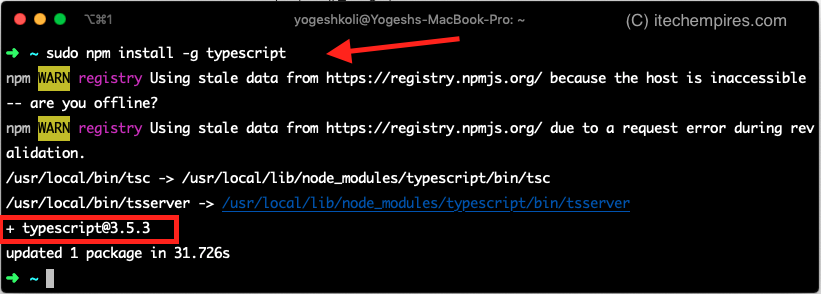
First we needs to install TypeScript globally on your machine, so open you terminal or command prompt if you are on windows and execute following command to install TypeScript:
npm install -g typescriptIf you are on Mac you need to add sudo at the front of the above command.

So the above command will install the latest version of typescript on your machine as you can see in my case it is 3.5.3 at time of writing this tutorial.
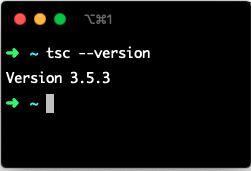
You can also type following command to checkout current installed version of typescript:
tsc --version
Where tsc stands for TypeScript Compiler
Simple TypeScript Program
So now I will show you how can write very basic simple TypeScript program and compile it using typescript compiler and run using Node.
Okay so go ahead and create new folder for new typescript program you can call it anything you want and open that folder into your code editor.
mkdir ts-demo
cd ts-demo
touch main.tsCreate new file inside that folder called main.ts and write following program to print message on console.
The following code is all plain javascript code, I just want to show you that all this javascript code also valid typescript code.
main.ts:
function log_message(message) {
console.log(message);
}
var message = 'Hello TypeScript';
log_message(message);So what we are doing here is just defining a very simple function called log_message() that takes a message parameter and then we simply log that message on the console using console.log
Next we have defined global a variable called message and assigned sting to that variable and we simply passing message variable as argument to log_message() and finally calling log_message() function.
Compile TypeScript Code to Javascript
As you know in terms of running typescript code on browser first we need to transpile typescript code to javascript in simple words we needs to compile this code javascript.
So open up terminal and execute following command from your typescript program folder:
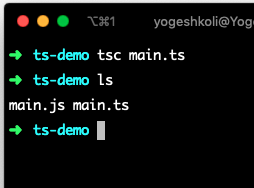
tsc main.ts So the above command is basically using Typescript compile and compiling that file javascript.

Next if you look at the files into program folder you can see that we have two files main.ts and main.js.
So this Transpulation of Compilation step whenever your building Angular or React app happens under the hood, you don’t have to manually call the TypeScript Compiler
Alright now let’s open and see what exactly our main.js files has:
main.js:
function log_message(message) {
console.log(message);
}
var message = 'Hello TypeScript';
log_message(message);So it’s exactly the same code that we wrote but now it’s in Javascript file so it’s clear that All Javascript code is also valid TypeScript code.
Execute JavaScript code Using node
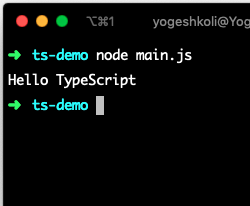
So we can execute our javascript code using node, so go back to the terminal and execute the following command:
node main.js
You will see that the “Hello TypeScript” message output on to the terminal.
Conclusion
So to conclude what you learn from this tutorial is that how you can install typescript on your macing, create your typescript programme and compile it to Javascript code.
I know this very basic step but it is important to understand the core concept so that in the future while learning the details features you know have better sense.
What’s Next?
Next you can learn on how to declare variable in type script here – How to Declare Variables in TypeScript?
The reason of giving above tutorial recommendation is we have complete tutorial series on learning typescript, that’s why I want you know and learn typescript fundamentals it is going to help you while developing application with Angular or React.
