
Table of Contents
jQuery Username Availability Validation
It is common operation on each `sign up` or the `registration` process.
Each time a new user is added or created within the system, a standard identifier, known as a username, must be assigned. This identifier may take the form of an email address or a simple string.
That being said, during this process, it is necessary to validate the username. Validation involves checking whether the username is available for use by the user.
To simplify things, in programming terms, this means checking if there are any existing usernames present in the database table.
This tutorial will cover each aspect of the topic, along with the corresponding source code. Let’s begin step by step:
Step 1: Database Setup
To begin, create a MySQL database table for storing user details. If you have already created one, that’s fine – just ensure that the field names match the source code. Also, add a few dummy record entries to test the functionality.
`users table`:
CREATE TABLE `users` ( `id` INT( 11 ) NOT NULL AUTO_INCREMENT , `username` VARCHAR( 50 ) NOT NULL , PRIMARY KEY ( `id` ) ) ENGINE = MYISAM ;
`SQL Dummy Records:`
INSERT INTO `users` ( `id` , `username` ) VALUES ( NULL , 'user1' ), ( NULL , 'user2' );
Step 2: Start Programming
Create MySql Database Connection File:
2.1 Create DB connection file `db_connection.php` and use following code and update the connection variable settings according to your system settings.
Username Availability Check:
2.2 Create PHP file to check username : username_check.php
Sample Registration Form to Test Username:
2.3 Create Registration form with HTML and add Jquery and external javascript file (`script.js`) to head section: `index.html`
2.4 Create and open script.js file and write following code, to check username. : `script.js`
2.5 Review folder structure:
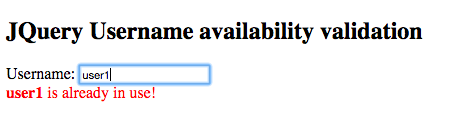
Output (error message ):
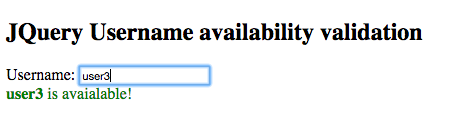
Output (success message ):
Your done, run your code to checkout or you can download the source code from below link:





NICE
I followed all steps, also downloaded jquery-1.11.3.min.js file and included it in the head tag, but the test app, is silent as a picture